1 min leestijd - 2 sept 2022
|
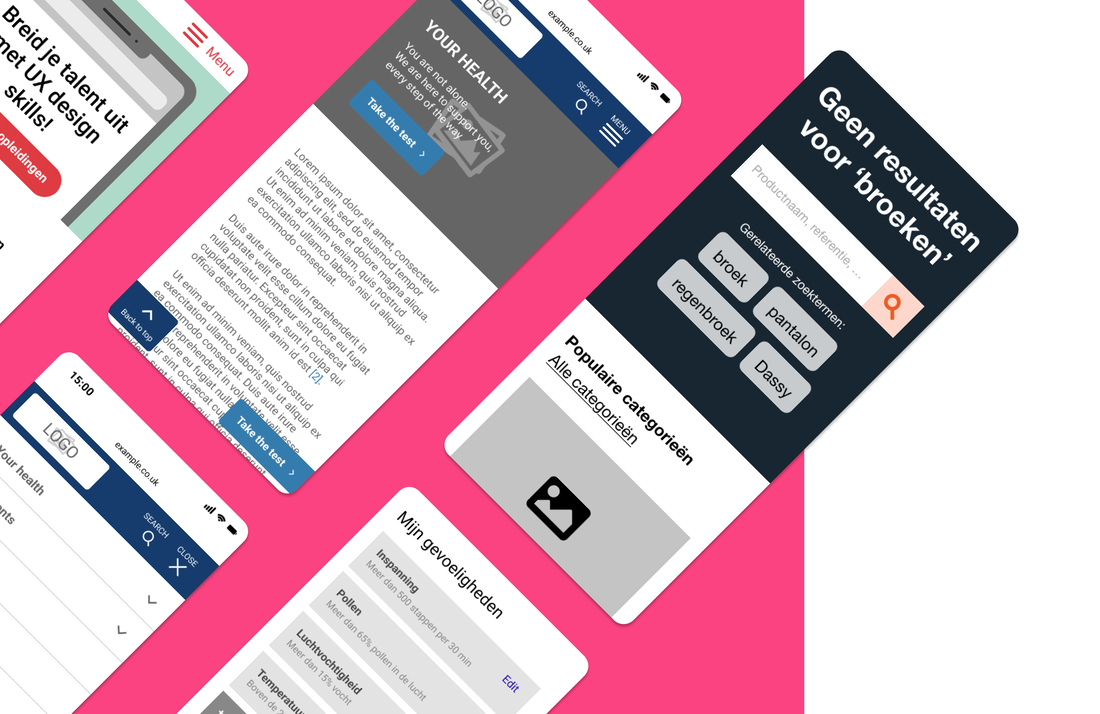
Wireframing is een essentiële stap in het ontwerpen van apps of websites. Je kunt relatief eenvoudig zelf aan de slag om wireframing te leren. Je hoeft zelfs niet te investeren in dure software, want tools als Figma of Adobe XD zijn gratis te gebruiken, en hebben alles in huis om te starten.
Doel van wireframingWireframing is dé stap in het designproces, waarin je uitgebreid nadenkt over de flow die eindgebruikers doorlopen en de plaatsing van content en navigatie. Bovendien kun je wireframes relatief snel maken en juist in deze fase is het belangrijk om je ideeën af te toesten met echte eindgebruikers. Bijvoorbeeld in een usability test (op afstand). Als UX designer is wireframing dus één van je belangrijkste vaardigheden.
Wireframing toolsWireframing kun je met heel verschillende tools doen:
|