Home > UX coaching >
|
10 min leestijd - Laatste aanpassing: 27 mei 2024
Welke metrics volg je als best op in Google Analytics 4 (GA4) om de user experience (UX) van je website te begrijpen of te kunnen verbeteren? Je hebt waarschijnlijk al gehoord dat Universal Analytics door Google is vervangen door Google Analytics 4. Hopelijk ben jij (of hebben je collega’s) ook al kennisgemaakt met het dashboard en de mogelijkheden van GA4. Zo niet, dan help ik je met dit artikel wellicht op weg. Hieronder vind je 5 voorbeelden van metrics die ik opvolg in GA4 voor Search Engine Optimization (SEO) en UX design optimalisaties, maar ook om designbeslissingen voor websites van onze klanten te verdedigen.
We gebruiken in dit artikel de metrics die we verzamelen in Google Analytics voor de website van UX Coach. En ookal is die niet zo druk bezocht als websites van veel klanten waarvoor we werken, dezelfde metrics spelen een rol, en we kunnen uit onderstaande 5 UX metrics heel wat inzichten halen over het gebruikersgedrag en de user experience (UX).
1. Top 10 meestbekeken pagina's in Google analyticsDe top 10 van de meest bekeken pagina’s is een belangrijke indicatie voor de toptaken (de belangrijkste gebruikersdoelen) van je websitebezoekers. De meeste bezoekers komen namelijk niet om zomaar een beetje rond te surfen, nee ze komen meestal met een duidelijk doel. En de opdracht van ons als UX designers is om hen te helpen hun doel op een efficiënte manier te bereiken, zodat ze je website met een tevreden gevoel verlaten.
In dit voorbeeld zie je dat de meest bekeken pagina’s van de UX Coach website wijzen op de volgende gebruikersdoelen:
Als je dit al weet over je bestaande website, kun je de navigatie en de Home pagina gemakkelijker herontwerpen, want je weet nu waarvoor het gros van je bezoekers naar je website komt. 2. Zoektermen en landingspagina's vanuit Google zoekresultatenAls je Google Analytics 4 gekoppeld hebt aan Google Search Console (Lees How and Why to Connect GA4 & Search Console) heb je in GA4 ook een handig overzicht van alle zoektermen waarop bezoekers hebben gezocht in Google, en de pagina’s waar bezoekers zijn ”geland” door te klikken op een zoekresultaat.
Het is nuttig om een beeld te hebben hoe het organische verkeer naar je website komt. De belangrijkste landingspagina’s van het organisch verkeer zijn namelijk de inward paths voor de rest van je website. Bezoekers komen al met je website in contact wanneer ze de Google zoekresultaten (ook wel de Search Engine Results Page of “SERP” genoemd) bekijken. Dat is onderdeel van hun customer journey. Vooral pagina’s die veel getoond worden in de Google zoekresultaten, die veel "impressies" hebben, maar weinig worden aangeklikt, kun je best eens onder de loep nemen.
Deze landingspagina’s kun je bijvoorbeeld optimaliseren, door de volgende verbeteringen toe te passen:
Let wel op bij aanpassingen:
Je UX metrics door UX Coach laten volgen?Contacteer UX Coach en vertel ons wat je nodig hebt.
We laten je zo snel mogelijk weten wat onze uurtarieven zijn, of bezorgen je een offerte op maat. 3. Next page paths (flow)Als je een specifieke pagina wilt gaan herontwerpen, en de content wilt gaan optimaliseren, is het handig om te weten wat het huidige gedrag van bezoekers op die pagina is. Je kunt dat doen door middel van heatmaps (die je verzamelt in Clarity of Hotjar) van de pagina. Maar ook als je weet wat de eerstvolgende pagina na de huidige pagina is, krijg je een goed idee van het gedrag.
In Universal Analytics was hier een speciaal rapportje per pagina voor aangelegd, genaamd “Next page paths”. In Google Analytics 4 moet je dit rapportje zelf opzetten. Dit doe je als volgt:
Je ziet in het onderstaande voorbeeld dat er vanaf de Home pagina van uxcoach.be (getoond als “\” onder Step +1) vooral wordt doorgeklikt naar de UX design opleiding pagina (getoond als “\ux-design-opleiding.html” onder Step +2) en naar de Contactpagina (getoond als \contact.html onder Step +2).
Bedenk ook dat de bezoekers die niet naar een volgende pagina doorklikken de website verlaten (Exit). In het voorbeeld van de website van UX Coach verlaten 76 personen de Home pagina weer, zonder verder te klikken. Ook dit is nuttig om te weten, want die bezoekers hebben op de Home pagina waarschijnlijk hun doel niet bereikt.
4. Exits op overzichtspagina'sEen vierde metric die interessant is in verband met de user experience van je bezoekers zijn de exits, ofwel het aantal bezoekers dat je website verlaat. Ook van de exits heb ik zelf een diagram aangemaakt in GA4, door middel van de handleiding [GA4] See where people exit your site.
Je hoort vaak dat je bezoekers zo lang mogelijk op de website moet proberen te houden, maar dat is niet waar. Ik zou zeggen: zorg vooral dat ze hun doel bereiken, of dat nu op je website is, of daarbuiten.
Daarom kan een hoog aantal exits ook een goed teken zijn, vooral op detailpagina’s:
Als bezoekers op zo’n detailpagina terechtkomen en daar het antwoord op hun vraag vinden (= hun doel bereiken) dan is het prima dat ze daarna de website verlaten. Zoals in het voorbeeld hierboven geldt voor de detailpagina “\uxui-design-basisopleiding.html” waar het aantal exits op 59 van de 92 ligt. Het is pijnlijker wanneer bezoekers je website verlaten vanaf een overzichtspagina, zoals:
Daar is het vooral belangrijk om je bezoekers goed de weg te wijzen, zodat ze verder kunnen klikken en uiteindelijk hun doel gaan bereiken. Je kent vast ook de term “Bounce rate”, dat is het percentage bezoekers dat niet betrokken is bij je website. Het zijn de bezoekers die in minder dan 10 seconden na binnenkomst je website alweer verlaten, niet actief zijn en minder dan 2 pagina’s bekijken. Google legt het uiteraard veel beter uit dan ik, op hun support pagina [GA4] Engagement rate and bounce rate. Voor de bounce rate geldt hetzelfde als voor de exits: als dat voorkomt op een detailpagina, is dat prima, want waarschijnlijk heeft de bezoekers haar doel bereikt. Zoals in het voorbeeld hierboven, waar de bounce rate op de contactpagina “\contact.html” 92.9% is.
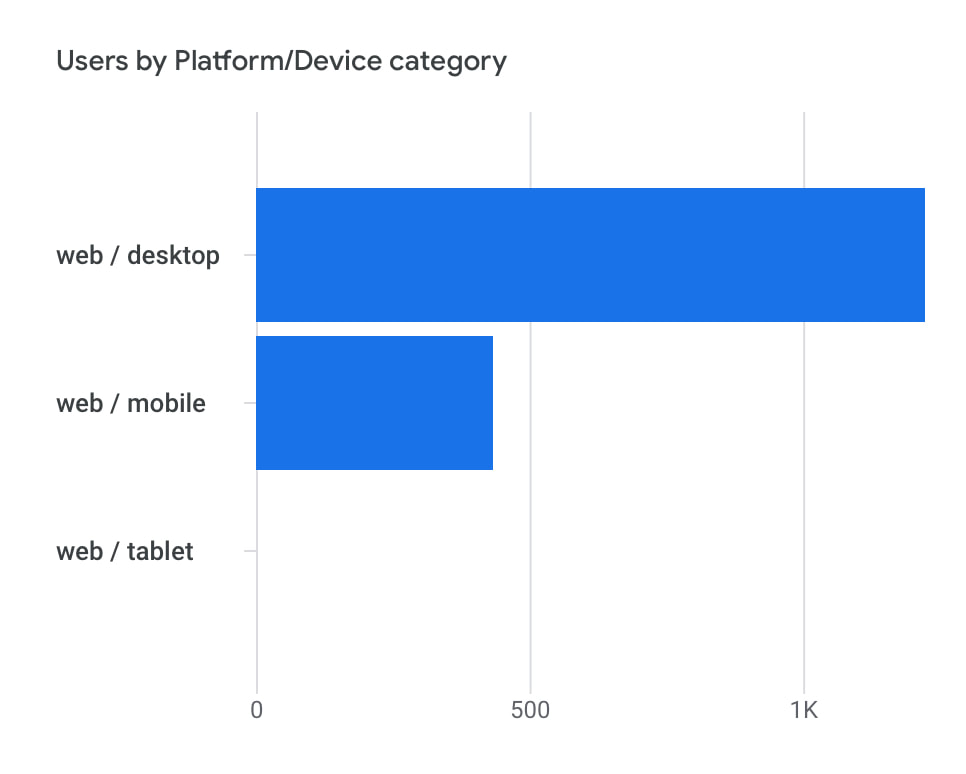
5. Mobile versus desktopAls je een pagina ontwerpt, of het nu from scratch is of een herontwerp, het is altijd goed om even stil te staan bij de meest gebruikte toestellen (ENG: devices), waarmee je bezoekers landen op je website. Voor de meeste websites zie je dat het aantal mobiele bezoekers continue stijgt, maar er is een categorie websites (denk aan websites die zakelijke dienstverlening aanbieden of informatie voor bedrijven publiceren) die toch vooral op desktop worden bezocht. De website van UX Coach is daar een goed voorbeeld van, zoals je hieronder kunt zien:
Wanneer je dus begint te ontwerpen voor je website, houd je best rekening met het meestgebruikte scherm. Tegenwoordig moet je website wel responsief zijn, ook Google let hierop bij het ranken van je pagina’s, maar als je weet dat de meeste bezoekers op desktop komen, besteed je in het ontwerpen en bouwen van je pagina’s het meest aandacht aan de grotere schermen.
Volg deze UX metrics zelf op in Google Analytics 4 (GA4)In Google Analytics 4 volg je eenvoudig een aantal UX metrics op zoals de top 10 van meest bekeken pagina’s, de zoektermen en landingspagina’s vanuit Google, de flow van bezoekers vanuit deze landingspagina’s, de exits en bounce rate en de verhouding tussen mobile en desktop gebruikers.
Hopelijk heb je in dit artikel enkele startpunten gevonden voor jouw UX design analyses in GA4 en kun je je designbeslissingen voor je eigen website of die van je klanten hiermee succesvol verdedigen. Je UX metrics door UX Coach laten volgen?Contacteer UX Coach en vertel ons wat je nodig hebt.
We laten je zo snel mogelijk weten wat onze uurtarieven zijn, of bezorgen je een offerte op maat. |