|
15 min leestijd - Laatste aanpassing: 18 juni 2024
Informatiearchitectuur is het structureren van een grote verzameling (digitale) content, zodat alle onderwerpen gemakkelijk te vinden zijn. Een informatiearchitectuur heeft een bepaalde diepte, met verschillende niveaus. In een website bijvoorbeeld, is de Home pagina meestal niveau 0. Een pagina met heel veel details over een specifiek onderwerp plaats je vaak op een dieper niveau (bijvoorbeeld niveau 2 of niveau 3). Daartussen zitten niveaus met overzichtspagina’s: de routeaanwijzers naar de diepst liggende pagina’s.
Informatiearchitectuur voor websites met héél véél digitale contentEen informatiearchitectuur wordt vaak gemaakt voor websites of applicaties met heel veel digitale content. Denk aan de website van een gemeente, van een groot ziekenhuis, of de database van een bibliotheek. Voor dat type van website is het ontwerpen van de informatiearchitectuur een essentiële stap, als je wilt dat bezoekers of gebruikers hun weg gemakkelijk vinden in die hele berg met contentpagina’s. Je wilt dat de gebruiker, wanneer die binnenkomt in je app of website een eenvoudige ‘user flow’ kan volgen.
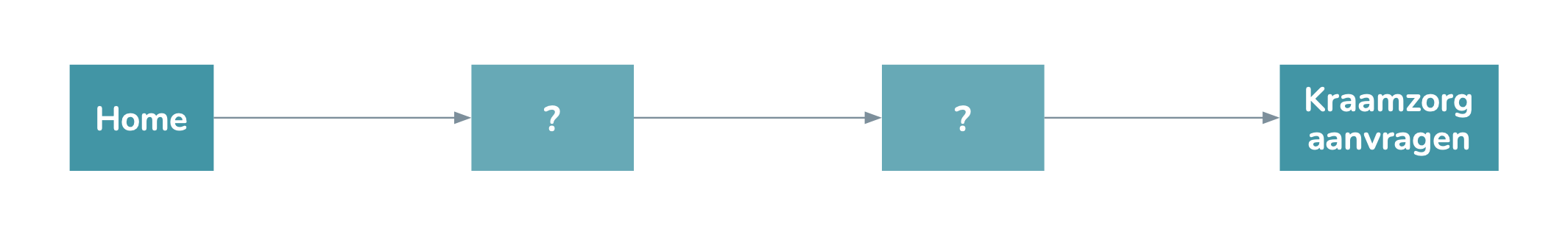
Een user flow is de beoogde serie stappen die een gebruiker neemt om een zinvol doel te bereiken.” Het pad door de informatiearchitectuurDe user flow hieronder toont je de Home pagina en de titel van één van de diepstliggende pagina’s, genaamd “Kraamzorg aanvragen”. Deze pagina's bevinden zich in een fictieve website. Er zullen verschillende tussenliggende pagina’s zijn die de gebruiker helpen om van de Home (niveau 0) naar Kraamzorg aanvragen (niveau 3) te komen. Dit is het pad door de informatiearchitectuur.
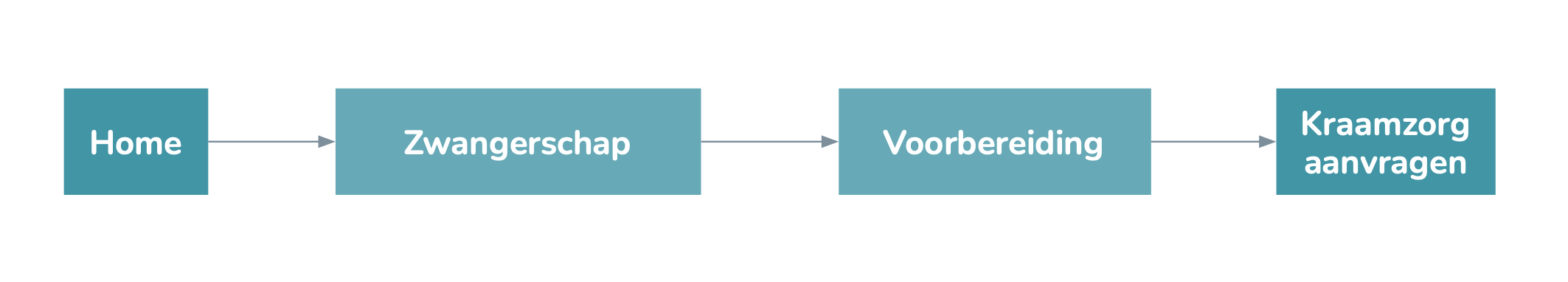
Je wilt dat zowel de diepst liggende pagina als de overzichtspagina’s tussen niveau 0 en niveau 3 (de routeaanwijzers) een duidelijke naam hebben, die vertelt wat je erachter kunt vinden. Een mogelijk pad kan zijn:
Dit pad van 4 pagina’s zie je (deels) terug in het menu van je website, maar ook in de breadcrumbs en (in het ideale geval) ook in de URL, het adres van een webpagina. Want de informatiearchitectuur is als geheel meestal niet zichtbaar (behalve in een sitemap bijvoorbeeld, kijk maar eens naar de sitemap van deze website), maar wordt op al deze plekken een stukje getoond.
Zo is het ook met informatiearchitectuur: een informatiearchitect verzamelt alle content, onderwerpen of titels van bestaande webpagina’s in een lange lijst, vormt groepen van pagina’s of content die op elkaar lijken, of gerelateerd zijn aan elkaar. Soms laat de informatiearchitect die groepering doen door de bezoekers van een bestaande website, want dat zijn tenslotte de mensen die er uiteindelijk hun weg in moeten vinden.
Voorbeeld van een informatie architectuurAlle user flows samen vormen de informatiearchitectuur. Elke groepsnaam uit de groepering wordt nu op niveau 1 of 2 een routeaanwijzer naar meerdere onderliggende pagina’s. De routeaanwijzer is een overzichtspagina, met links naar de onderliggende detailpagina's.
Hieronder zie je een fictief voorbeeld, met 3 niveaus, voor een ziekenhuis website. In de praktijk zijn er natuurlijk veel meer pagina’s en niveaus in de informatiearchitectuur van een ziekenhuis. Maar hier zie je hoe onze eerdere user flow “Home > Zwangerschap > Voorbereiding > Kraamzorg aanvragen” samen met andere user flows, een logische structuur vormt.
Een informatiearchitectuur van een website is een boomstructuurIn een website ziet de informatiearchitectuur er vaak uit als een boomstructuur: de stam is de Home pagina, de overzichtspagina’s zijn de takken en de detailpagina’s zijn de bladeren.
In een app heeft de informatiearchitectuur meer iets weg van een platgeslagen boom, er zitten vaak veel opeenvolgende stappen in een app, die 1-op-1 aan elkaar geschakeld zijn, en samen lange takken vormen. Informatie architectuur principesAls je zelf die groepsnamen of routeaanwijzers gaat vastleggen, dan geef ik je één advies: het woord “informatie” of "info" gebruik je best niet als naam van een groep!
Dit woord is namelijk veel te vaag om een groep te omschrijven. Informatie kan van alles zijn: informatie over kraamzorg, informatie over autoreparaties, informatie over de paardenbloem, …. Je gebruikt het woord “informatie” of "info" dus beter niet, omdat het niets zegt. Het vertelt je niets over de onderwerpen die binnen de groep vallen. Andere woorden die je beter niet gebruikt in een user flow:
Ik heb ondertussen een stevige allergie ontwikkeld voor het woord “informatie” of “info”, maar ik merk in informatie architectuur workshops dat het heel verleidelijk is om toch deze vage, nietszeggende woorden te gebruiken als groepsnaam. Het is simpelweg niet eenvoudig om betekenisvolle, relevante groepsnamen te verzinnen. Concrete groepsnamen als routeaanwijzersWelke woorden mag je dan wel gebruiken in een user flow?
Probeer vooral zo concreet mogelijk te zijn als je groepsnamen bedenkt. Gebruik zelfstandige naamwoorden met eventueel bijvoeglijke naamwoorden die alle onderliggende content of pagina’s in de groep vertegenwoordigen. In zelfstandige naamwoorden zit vaak de essentie van een groepsnaam of een titel. Een werkwoord voeg je enkel toe als de achterliggende pagina gaat over het uitvoeren van een actie. Denk aan deze voorbeelden, die je in de navigatie van deze website terugvindt:
In zelfstandige naamwoorden zit vaak de essentie van een groepsnaam." Mentaal model van de gebruikersGebruikers hebben vaak hun eigen mentale model van de wereld, en ook van de onderwerpen die onderdeel zijn van je website of app. Dat mentale model komt meestal niet volledig overeen met het mentale model van de informatie architect of van de designers van je website of app.
Als het mogelijk is, gebruik dan groepsnamen die ook in andere apps of websites gebruikt worden. Het woord “Contact” zie je op de meeste websites terug. Gebruikers zoeken effectief naar dit woord, en weten wat ze erachter kunnen verwachten: het adres, een e-mailadres, een telefoonnummer en/of een contactformulier. Denk ook aan andere woorden die vaak voorkomen op websites: "Jobs" of "Over ons" kun je gerust hergebruiken. Zo maak je het gebruikers echt gemakkelijker. Maak ook slim gebruik van de groepsnamen die je (potentiële) gebruikers hebben doorgegeven, als je hun input hebt gevraagd voor de groepering van alle content. Die woorden zijn namelijk onderdeel van hun mentale model.
Lengte van groepsnamen in je informatiearchitectuurHoe lang mag een groepsnaam eigenlijk zijn?
De richtlijn is: houd je groepsnamen zo kort mogelijk. Liefst één woord, dat alle inhoud covert die erachter schuil gaat. Dit is om 2 redenen aan te raden:
Als je de groepsnaam echt niet kunt vatten in één woord, kies dan voor een korte frase, een groepje van 2 of 3 woorden. Maar houd ook die zo kort mogelijk. Informatiearchitectuur en UX designersUX designers zijn altijd bezig met het vereenvoudigen van een digitale interfaces, met het verwijderen van hindernissen en het verduidelijken van user flows van een website of app. Het doel is: een aangename gebruikerservaring creëren. Niet voor niets is UX de afkorting voor User eXperience, oftewel “gebruikerservaring”.
Het doel is: een aangename gebruikerservaring creëren." Het ontwerpen van gebruiksvriendelijke user flows en een gebruiksvriendelijke informatie architectuur is daarom heel vaak een onderdeel van het werk van een UX designer. De focus moet namelijk liggen op het mentale model van de eindgebruikers en niet voor de interne medewerkers van je bedrijf of organisatie.
Informatiearchitectuur voor je website of app nodig?UX Coach kan je helpen! Neem zeker eens contact op.
We sturen je onze tarieven of een offerte op maat door. Opleiding informatiearchitectuurWil je als UX designer graag bijleren over user flows, informatiearchitectuur en navigatie? Dit is onderdeel van de korte, individuele UX/UI design opleiding, maar ook van de UX/UI design basisopleiding die UX Coach aanbiedt.
Conclusie: informatiearchitectuur helpt je om user flows te definiërenInformatiearchitectuur is het structureren van een grote verzameling digitale content, zodat alle onderwerpen van een website of applicatie gemakkelijk te vinden zijn. De rol van een informatiearchitect is om in een grote hoeveelheid contentpagina’s duidelijke user flows te creëren, door die paden te definiëren.
Het ontwerpen van een gebruiksvriendelijk informatiearchitectuur is heel vaak een onderdeel van het werk van een UX designer, die dus de rol van informatie architect opneemt in samenwerking met de eigenaar van een website of app. De belangrijkste tips zijn: zorg dat elke groepsnaam de essentie bevat van de achterliggende pagina’s en gebruik groepsnamen die je gebruikers al kennen. |
Informatiearchitectuur voor je website of app nodig?UX Coach kan je helpen! Neem zeker eens contact op.
We sturen je onze tarieven of een offerte op maat door. |
|
|
|